povinné: NAME - jméno pole -
nepovinné:
MAXLENGTH - počet znaků, které je možno zadat. Implicitní hodnota je neomezený počet.
SIZE - počet zobrazených znaků, implicitně bývá 20 znaků
VALUE - počáteční hodnota pole
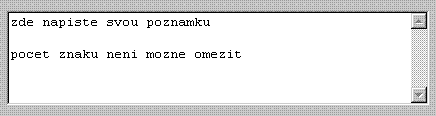
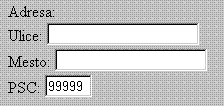
Příklad zdrojového textu a jeho zobrazení prohlížečem:


povinné: NAME, VALUE
nepovinné: CHECKED - předvoleno
Příklad:

povinné: NAME, VALUE
nepovinné: CHECKED
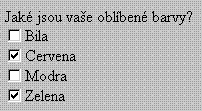
Příklad: